Multi Responsive Device Design
HootHoot is een online concept die ik heb ontworpen voor de Hogeschool van Amsterdam. Deze webapplicatie is bedoelt voor studenten die op zoek zijn naar een studieruimte of faciliteit.
De opdracht
De Hogeschool van Amsterdam heeft mij gevraagd om een online interactieve webapplicatie te ontwerpen, waarbij gebruikers een multi-device-experience kunnen ervaren.Het probleem die ik wil aanpakken
Ik heb vaak moeite bij het vinden van studieruimtes op de HvA en in openbare (universitaire) bibliotheken in Amsterdam. Er is zelden plek om te kunnen studeren, en het zoeken van een studieruimte kost mij veel tijd en moeite. Terwijl de meeste lokalen en dergelijke faciliteiten op de HvA vaak gewoon leeg staan. Waarom wordt hier geen gebruik van gemaakt? Hier wil ik verandering in brengen. Dit brengt mij op een idee.Mijn idee
Een overzichtelijke webapplicatie gericht voor studenten die op eenvoudige wijze op zoek kunnen gaan naar leegstaande studieruimtes, lokalen en dergelijke faciliteiten binnen de campussen van de HvA.Om te beginnen...
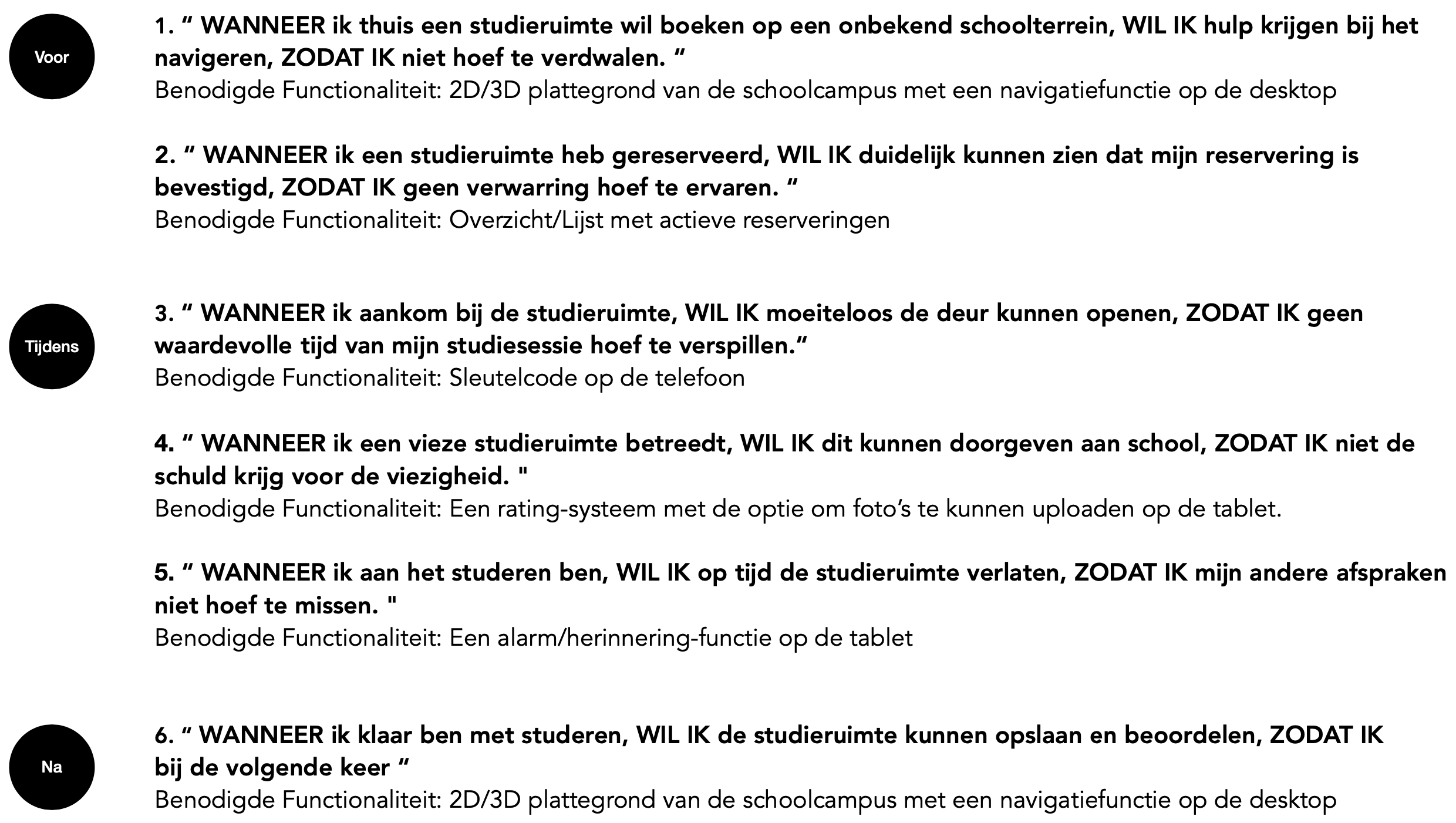
De multi-device-experience maakt essentieel onderdeel uit van dit concept.Het gehele ervaring en user journey wordt opgedeeld in verschillende fases, namelijk voor, tijdens en na. Bij ieder fase is er sprake van een unieke multi-device ervaring die een soepele overgang moet bieden voor de volgende fase.Vervolgens…
Het in kaart brengen van de user goals per fase.
Welke schermen heb ik hiervoor nodig?Daaropvolgend…
Welke functionaliteiten heeft de user nodig?Ennu… Schetsen.
Tijd om mijn ideeën vorm te geven.. op papier.Even wireframen…
Wat heb ik tot nu toe? Alles op logische volgorde?…dan prototypen.
Welke benodigde functionaliteiten heeft de user nodig?Benieuwd naar mijn definitieve concept, of wil je meer weten over het proces?
Je kunt dit allemaal terugvinden in mijn Project Documentatie